MEX: Achieving great tactile experience is a subtle art, Christophe Ramstein, CTO Immersion
MEX: Achieving great tactile experience is a subtle art, Christophe Ramstein, CTO Immersion
Gets us to take one anothers' pulse.
As person taking the pulse, you were able to perceive something invisible and engage on another level. Haptics is an invisible experience we're trying to bring to the computer.
Cutaneous sensors - skin is 2 square metres! Kinesethesia (positioning of body parts). Proprioception (integration of sensing with self-awareness?).
You can't feel if you don't touch - it requires proximity and contact. Haptics is intimately related to motor control. Touch reinforces sight and sound and needs to be consistent with them. "Touching is believing".
Hardware vs digital?
We have new types of UI enabled by haptics, and enhanced UX. And it might be realistic (simulation-based) or interactive.
How does it enhance UX?
Pros: direct/natural manipulation, maximise ergonomics by combining output and input, reconfigurable UI.
Cons: typing, visual occlusion, lag, sensing thresholds. Mechanical keyboards are still better.
Samsung and LG have quickly replaced their UI with touchscreens, and are now moving to haptics.
How can we leverage it?
Touchscreen navigation/typing is a big problem. Tangible messaging and communication is an opportunity. Things become emotional when we touch them. What if we could hug remotely (ahem - you can - CuteCircuit). Non-verbal communication.
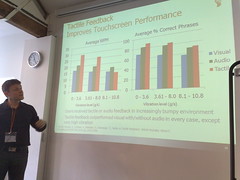
Haptics improves typical WPM and accuracy, "except when you're sitting on a Jackhammer".
You can type on a mechanical keyboard without looking at it. There's a rumour that some car UI will be forced (by regulation) to have haptic feedback to make it safer.
What are the design guidelines?
Design tools for haptics: synchronise with sounds, shape parameters (amplitude, frequency, etc.), design effects and experience in real-time. Today we're talking about "button confirmation".
Q: We know haptics is important, but there are so few tools to experiment with it... how can designers begin to prototype?
A: Look at the ones on our web site.
Q: How do you see gestures combined with haptics?
A: It's about enaction. There's lots of room for gestures, for creating or manipulating content. How do you get the perception that what you did was accepted. (Knocks on table). This is a gesture, the sound, vision and feel gives feedback.
Marek: when you engage with people on an emotion level, you connect with them more deeply. Does this make them more likely to spend?